Veja como ter seu Widget formulário de contato personalizado com pequenos ícones e colocá-lo em uma determinada página do Blog.
Este formulário de contato é um elemento padrão do Blogspot, iremos personalizá-lo deixando bem atraente e ainda você poderá alterar as cores, e cada campo de resposta ganhará pequenos ícones. Veja exemplo na imagem abaixo.
Como colocar Widget Formulário em uma nova página do Blog
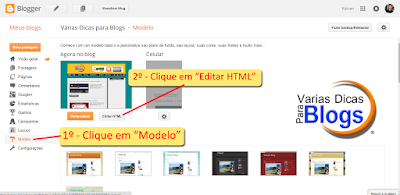
Primeiro acesse o painel de edição do seu Blog, vá na opção "Modelos" e depois em "Editar HTML".
Em seguida, clique dentro do código HTML e depois pressione as tecla de atalho "Ctrl+F" e pesquise por esta TAG "]]></b:skin>".
Após encontrar a TAG, logo acima dela acrescente este código CSS:
Código CSS:
/*----Formulário de contato---*/
#ContactForm1 {
display: none;
}
#ContactForm1_contact-form-name, #ContactForm1_contact-form-email {
width: 300px;
height: auto;
margin: 10px auto;
padding: 10px;
background: #fdfdfd; /*--- Cor do Fundo do campo Nome e Email----*/
color: #666; /*---Cor da Letra do campo Nome e Email---*/
border: 2px solid #696969; /*---Cor das Bordas campo Nome e Email---*/
transition: all 0.5s ease-in-out;
}
#ContactForm1_contact-form-email-message {
width: 450px;
height: 175px;
margin: 10px auto;
padding: 10px;
background: #fdfdfd; /*---Cor do fundo do campo mensagem---*/
color: #666; /*---Cor da letra do campo mensagem---*/
font-family: 'Roboto',sans-serif;
border: 2px solid #696969; /*---Cor das Bordas do campo mensagem---*/
transition: all 0.5s ease-in-out;
}
#ContactForm1_contact-form-name:focus, #ContactForm1_contact-form-email:focus, #ContactForm1_contact-form-email-message:focus {
background: #fff; /*---Fundo hover de todos os campos---*/
outline: none;
border: 2px solid #f8a82a; /*---Borda hover de todos os campos---*/
}
#ContactForm1_contact-form-submit {
font-size: 15px;
font-family: Arial, Helvetica, sans-serif;
width: 101px;
height: 35px;
float: left;
color: #fff; /*--- cor da letra do Botao---*/
padding: 0;
margin: 10px 0 3px 0;
cursor: pointer;
background: #4682B4; /*--- Cor do fundo do Botao---*/
border: none;
border-radius: 2px;
transition: background 0.4s linear;
}
#ContactForm1_contact-form-submit:hover {
background: #436EEE; /*--- Cor do fundo Hover do botão---*/
}
#ContactForm1_contact-form-error-message, #ContactForm1_contact-form-success-message {
width: 450px;
margin-top: 35px;
}
Agora, utilize novamente as teclas de atalho "Ctrl+F" e procure por esta segunda Tag "</head>", e logo acima dela acrescente este código:
<link href='//netdna.bootstrapcdn.com/font-awesome/4.0.3/css/font-awesome.css' rel='stylesheet'/>
Depois, salve clicando em "Salvar modelo".
Em seguida, clique dentro do código HTML e depois pressione as tecla de atalho "Ctrl+F" e pesquise por esta TAG "]]></b:skin>".
Após encontrar a TAG, logo acima dela acrescente este código CSS:
Código CSS:
/*----Formulário de contato---*/
#ContactForm1 {
display: none;
}
#ContactForm1_contact-form-name, #ContactForm1_contact-form-email {
width: 300px;
height: auto;
margin: 10px auto;
padding: 10px;
background: #fdfdfd; /*--- Cor do Fundo do campo Nome e Email----*/
color: #666; /*---Cor da Letra do campo Nome e Email---*/
border: 2px solid #696969; /*---Cor das Bordas campo Nome e Email---*/
transition: all 0.5s ease-in-out;
}
#ContactForm1_contact-form-email-message {
width: 450px;
height: 175px;
margin: 10px auto;
padding: 10px;
background: #fdfdfd; /*---Cor do fundo do campo mensagem---*/
color: #666; /*---Cor da letra do campo mensagem---*/
font-family: 'Roboto',sans-serif;
border: 2px solid #696969; /*---Cor das Bordas do campo mensagem---*/
transition: all 0.5s ease-in-out;
}
#ContactForm1_contact-form-name:focus, #ContactForm1_contact-form-email:focus, #ContactForm1_contact-form-email-message:focus {
background: #fff; /*---Fundo hover de todos os campos---*/
outline: none;
border: 2px solid #f8a82a; /*---Borda hover de todos os campos---*/
}
#ContactForm1_contact-form-submit {
font-size: 15px;
font-family: Arial, Helvetica, sans-serif;
width: 101px;
height: 35px;
float: left;
color: #fff; /*--- cor da letra do Botao---*/
padding: 0;
margin: 10px 0 3px 0;
cursor: pointer;
background: #4682B4; /*--- Cor do fundo do Botao---*/
border: none;
border-radius: 2px;
transition: background 0.4s linear;
}
#ContactForm1_contact-form-submit:hover {
background: #436EEE; /*--- Cor do fundo Hover do botão---*/
}
#ContactForm1_contact-form-error-message, #ContactForm1_contact-form-success-message {
width: 450px;
margin-top: 35px;
}
Agora, utilize novamente as teclas de atalho "Ctrl+F" e procure por esta segunda Tag "</head>", e logo acima dela acrescente este código:
<link href='//netdna.bootstrapcdn.com/font-awesome/4.0.3/css/font-awesome.css' rel='stylesheet'/>
Depois, salve clicando em "Salvar modelo".
Adicionando o Script do formulário em uma determinada página
Agora, iremos adicionar o formulário em uma nova página do Blog, então, crie uma nova página ou edite uma página já criada.
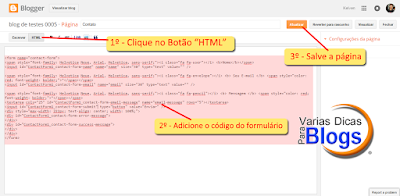
- Quando estiver editando a página, clique no botão "HTML".
- Em seguida, insira este código no HTML da página e depois Salve.
Código do formulário:
<form name="contact-form">
<span style="font-family: Helvetica Neue, Arial, Helvetica, sans-serif;"><i class="fa fa-user"></i> <b>Nome</b></span>
<input id="ContactForm1_contact-form-name" name="name" size="30" type="text" value="" />
<span style="font-family: Helvetica Neue, Arial, Helvetica, sans-serif;"><i class="fa fa-envelope"></i> <b> Seu E-mail </b> <span style="color: red; font-weight: bolder;">*</span></span>
<input id="ContactForm1_contact-form-email" name="email" size="30" type="text" value="" />
<span style="font-family: Helvetica Neue, Arial, Helvetica, sans-serif;"><i class="fa fa-pencil"></i> <b> Mensagem </b> <span style="color: red; font-weight: bolder;">*</span></span>
<textarea cols="25" id="ContactForm1_contact-form-email-message" name="email-message" rows="5"></textarea>
<input id="ContactForm1_contact-form-submit" type="button" value="Enviar" />
<div style="max-width: 222px; text-align: center; width: 100%;">
<div id="ContactForm1_contact-form-error-message">
</div>
<div id="ContactForm1_contact-form-success-message">
</div>
</div>
</form>
<span style="font-family: Helvetica Neue, Arial, Helvetica, sans-serif;"><i class="fa fa-user"></i> <b>Nome</b></span>
<input id="ContactForm1_contact-form-name" name="name" size="30" type="text" value="" />
<span style="font-family: Helvetica Neue, Arial, Helvetica, sans-serif;"><i class="fa fa-envelope"></i> <b> Seu E-mail </b> <span style="color: red; font-weight: bolder;">*</span></span>
<input id="ContactForm1_contact-form-email" name="email" size="30" type="text" value="" />
<span style="font-family: Helvetica Neue, Arial, Helvetica, sans-serif;"><i class="fa fa-pencil"></i> <b> Mensagem </b> <span style="color: red; font-weight: bolder;">*</span></span>
<textarea cols="25" id="ContactForm1_contact-form-email-message" name="email-message" rows="5"></textarea>
<input id="ContactForm1_contact-form-submit" type="button" value="Enviar" />
<div style="max-width: 222px; text-align: center; width: 100%;">
<div id="ContactForm1_contact-form-error-message">
</div>
<div id="ContactForm1_contact-form-success-message">
</div>
</div>
</form>
Pronto! Depois, acesse sua página de contato e veja o resultado.
Como editar as cores do formulário de contato
Se você desejar mudar as cores do formulário é fácil, a alteração será feita no "código CSS", observe que no primeiro código eu destaquei em cores diferente e notifiquei cada linha informando o que deve ser feito, basta seguir as explicações destacada.
Referente ao campo Nome e E-mail:
- Cor do fundo: Substitua esta parte "#fdfdfd" por outro código de cor em HTMl. (Acessar tabela de cores em HTML)
- Cor da letra: Substitua esta parte "#666" por outro código de cor em HTML.(Tabela de cores em HTML)
- Bordas: Substitua esta parte " #696969" por outra cor em HTML. (Tabela de cores em HTML)
Referente ao campo Mensagem:
- Cor do Fundo: Substitua esta parte "#fdfdfd" por outra cor em HTML. (Acessar tabela de cores em HTML)
- Cor da letra: Substitua esta parte "#666" por outro código de cor em HTML. (Acessar tabela de cores em HTML)
- Cor das Bordas: Substitua esta parte "#696969" por outro código de cor em HTML. (Acessar tabela de cores em HTML)
Referente ao efeito Hover dos campos "Nome, E-mail e Mensagem":
Para quem não sabe o "Efeito Hover" é aquele mesmo efeito executado através da ação do mouse, quando passamos ou clicamos o elemento muda de cor.
- Cor do Fundo Hover: Substitua esta parte "#fff" por outro código de cor em HTML.
- Cor das Bordas: Substitua esta parte "#f8a82a" por outro código.
Botão Enviar:
- Cor do Fundo: Substitua esta parte "#4682B4" por outro código de cor em HTML.
- Cor da Letra: Substitua esta parte "#fff" por outro código de cor em HTML.
- Cor do Fundo Hover: Substitua esta parte "#436EEE" por outro código de cor em HTML.
Espero que tenham gostado, deixem comentários. Obrigado!








Nenhum comentário:
Postar um comentário
Observe:
Faça seu comentário dentro do assunto tratado na postagem.
Não pode divulgar endereço de Sites ou Blog.
Comentário que conterem divulgação serão moderados, somente serão aceitos links caso necessite de informar alguma fonte.